WordPressでブログを運営すると、どうしてもサイトのスピードが遅くなってしまいます。
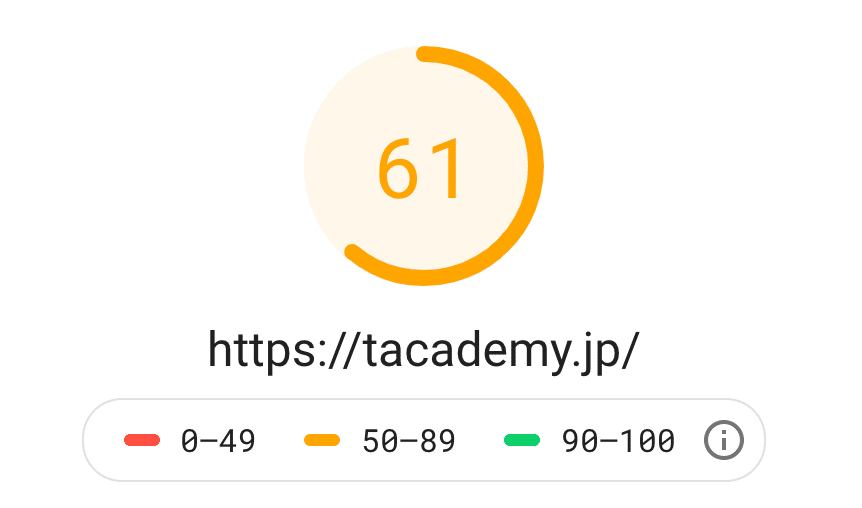
サイトのスピードについてはGoogle「PageSpeed Insights」で問題点を解消していきましょう。
ブログが遅い原因の一つに、「キーリクエストのプリロード」というのがあります。
目次
そもそもプリロードって?
プリロードとは「Preload」、つまり「Pre(前に)」「load(読む)」ということ。
WordPressはHTMLやCSS、JavaScriptなど、たくさんのファイルを使って作られていて、ページを読み込むため順序が決まっています。
その中で、後に読み込まれている関係で、表示速度が遅くなっているものがあります。
それを先に読み込むことでサイト表示の高速化がはかれるというものです。
漠然と意味がわかったところで、実際にキーリクエストのプリロードを改善していきます。
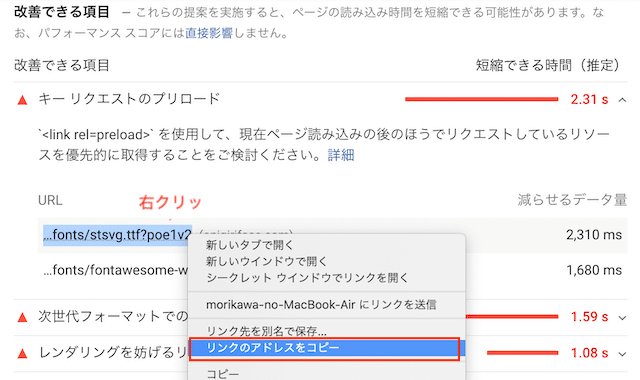
改善方法

表示されたURLを右クリックし、「リンクのアドレスをコピー」を押して下さい。
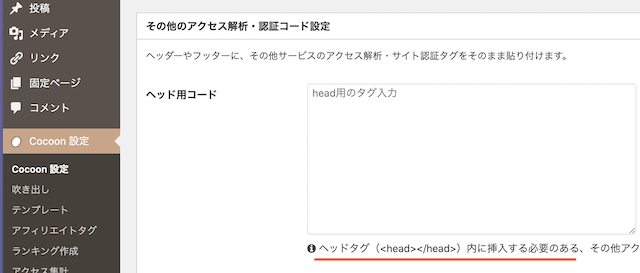
Cocoon(コクーン)の場合

例えばCocoon(コクーン)の場合は、
「ダッシュボード」
→「Cocoon設定」
→「アクセス解析・認証」
→「その他のアクセス解析・認証コード設定」
過去の対応履歴
あわせて読みたい


プリロードとは?調整はどうしたらいいの?【ブログ】
2019年にまとめ整理し直しました。 こちらをぜひ参考にしてください。 https://tacademy.jp/pagespeed/ 以下過去記事 キーリクエストのプリロード プリロードと...

コメント