こんにちはTac^^です。
このブログではsimplicity2というテーマを使っています。
そこで少しブログをみやすいように変更をしてみました。
目次
simplicity2でホーム画面を変更!1カラムの設定方法
ブログの変更内容
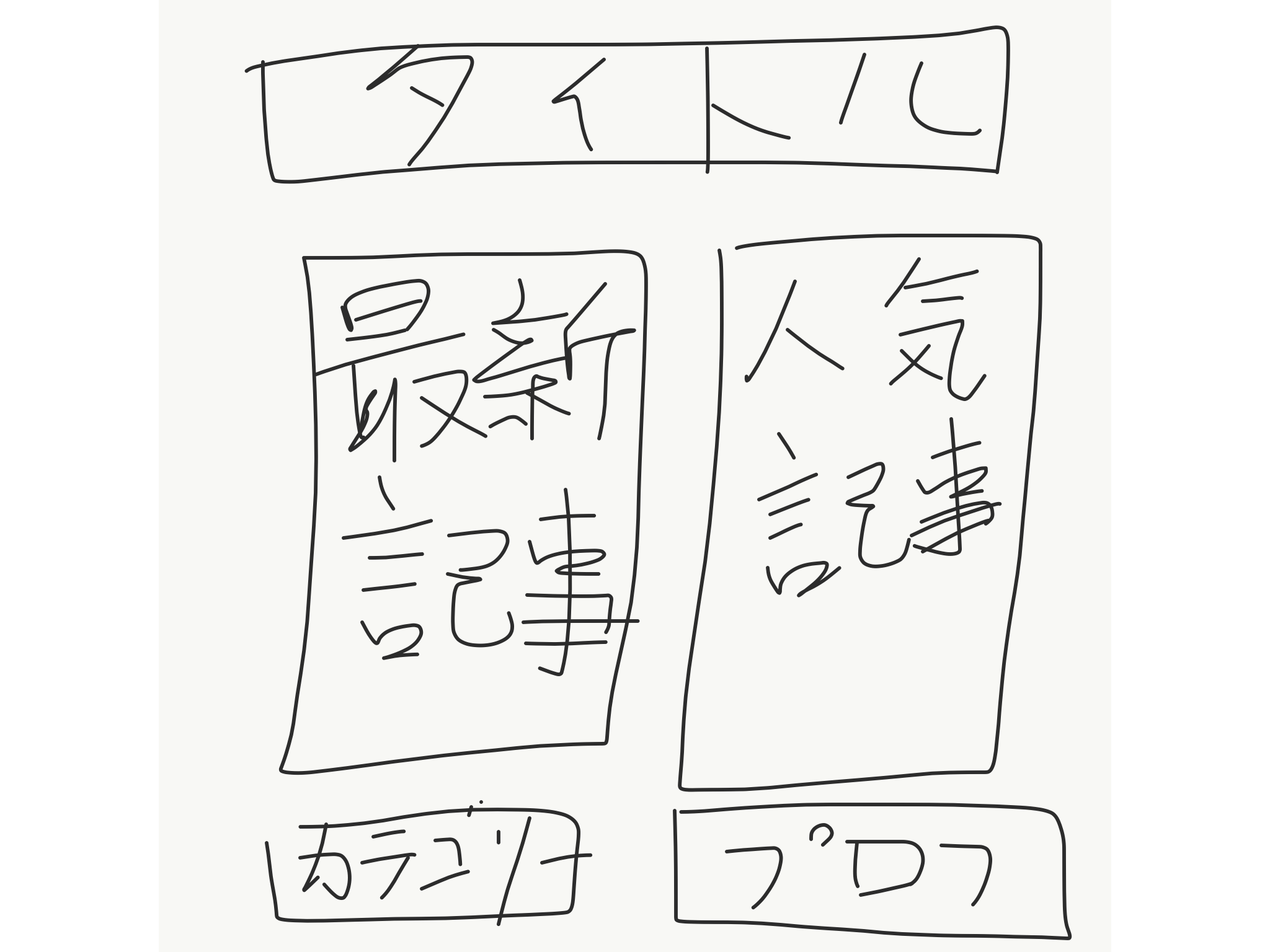
拙いイメージ図で申し訳ないのですが、
<元々のブログ>の感じがこちら

<今回の変更で行いたかったブログイメージ>

テーマを変える?
手っ取り早いのは元々のテーマそのものを変えるというのが案の一つでした。
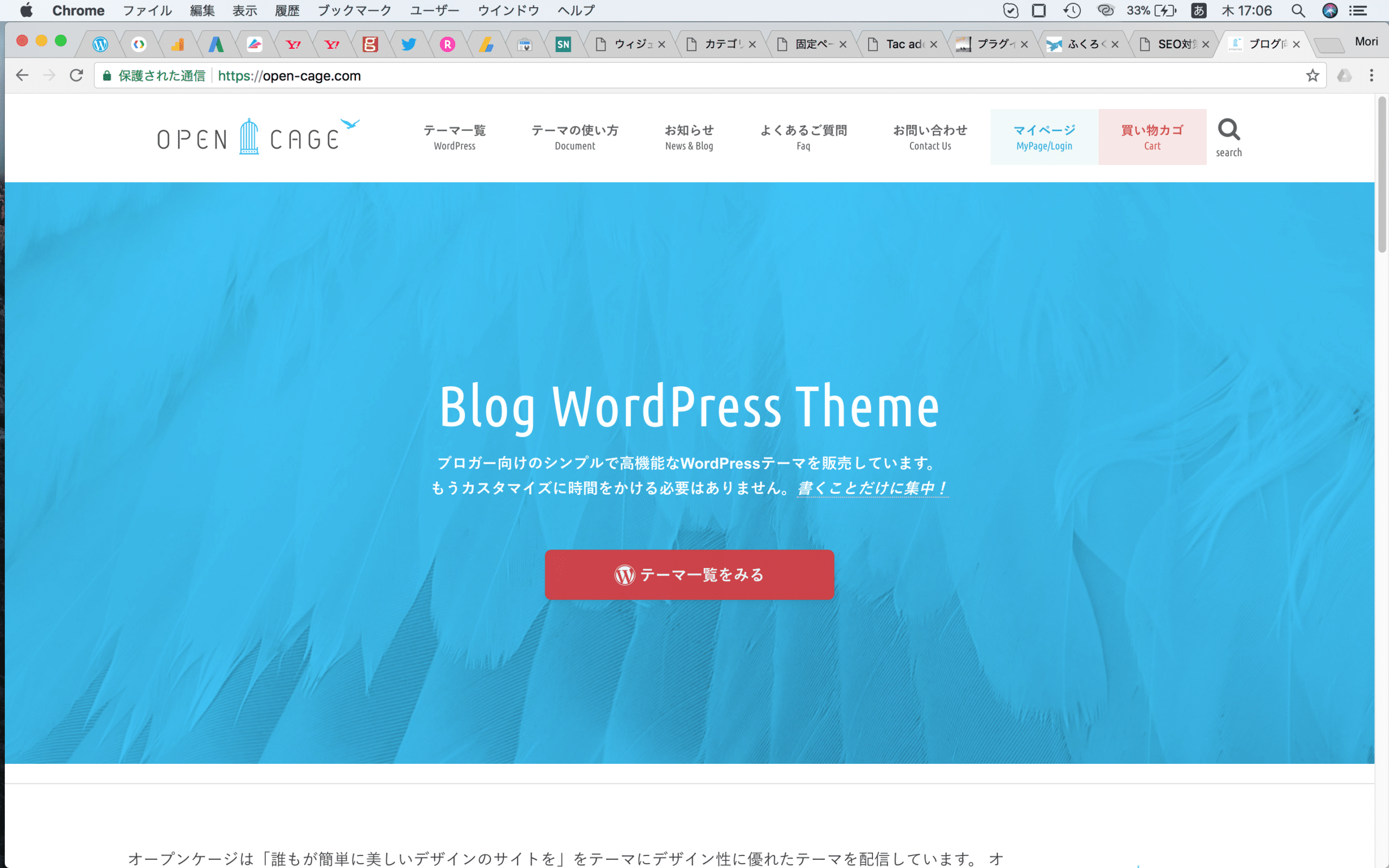
参考に購入を考えたテーマを売っているサイトがこちら
OPENCAGEというサイト。

プラグインとカラムの変更
色々と検討をした結果、
⑴プラグインの導入
⑵ホームカラムの調整
で乗り切ることにしました。
⑴プラグインの導入
今回導入したプラグインは Page Builder by SiteOrigin というプラグインを導入しました。
これでブログのホームのデザインを大きく変更することができました。
ここで問題としてはサイドバーが一緒に表示されてしまいかなり邪魔だったことです。
⑵ホームカラムの調整
ということでホームのサイドバーをなくすためにホームを1カラムにするように変更を行いました。
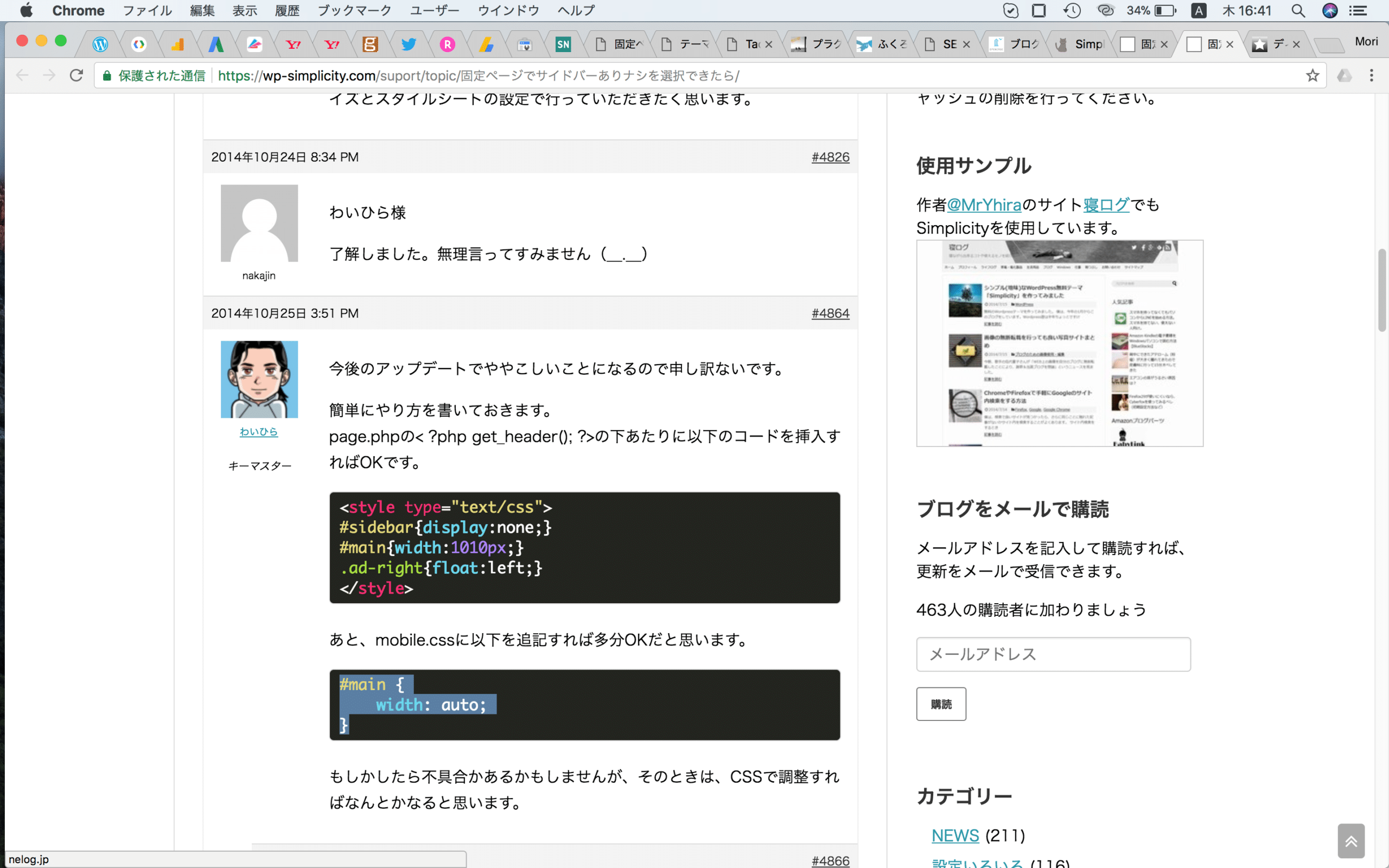
こちらはテーマの編集で対応をしました。
参考にしたのがこちらの質問内容です。
これは、編集に慣れている人ならかなり簡単に変更できると思います。
最終的には2カラムになるのですが、その辺りは微調整のしやすい先ほど説明したプラグインで対応をしています。

以外と大変なことは何もなかったのですが、使いこなすのに少し慣れが必要かなと思いました。
参照:https://wp-simplicity.com/1column-only-page-template/
追記:結局なしにしました。
⑶メニューをカテゴリー別に変更
その他でですが、メニュー欄をカテゴリー別で少し見やすい形に変更しました。
これは「外観」のメニュー変更から簡単にできました。
何かご質問等あればコメントください。
コメント