
こんにちはTac^^です。
PageSpeed Insightsが新しくなってモバイルの評価が著しく低下
30台までになりました。
といことで改善策をまとめました。
ちなみに無料最強と言われているCocoonを著者は利用しています。
こちらをぜひ参考にしてください。
https://tacademy.jp/pagespeed/
以下過去記事
Cocoonで出来る高速化設定
テーマのみで行える高速化設定は、WordPress管理画面から「Cocoon設定→高速化」メニューを選択してください。

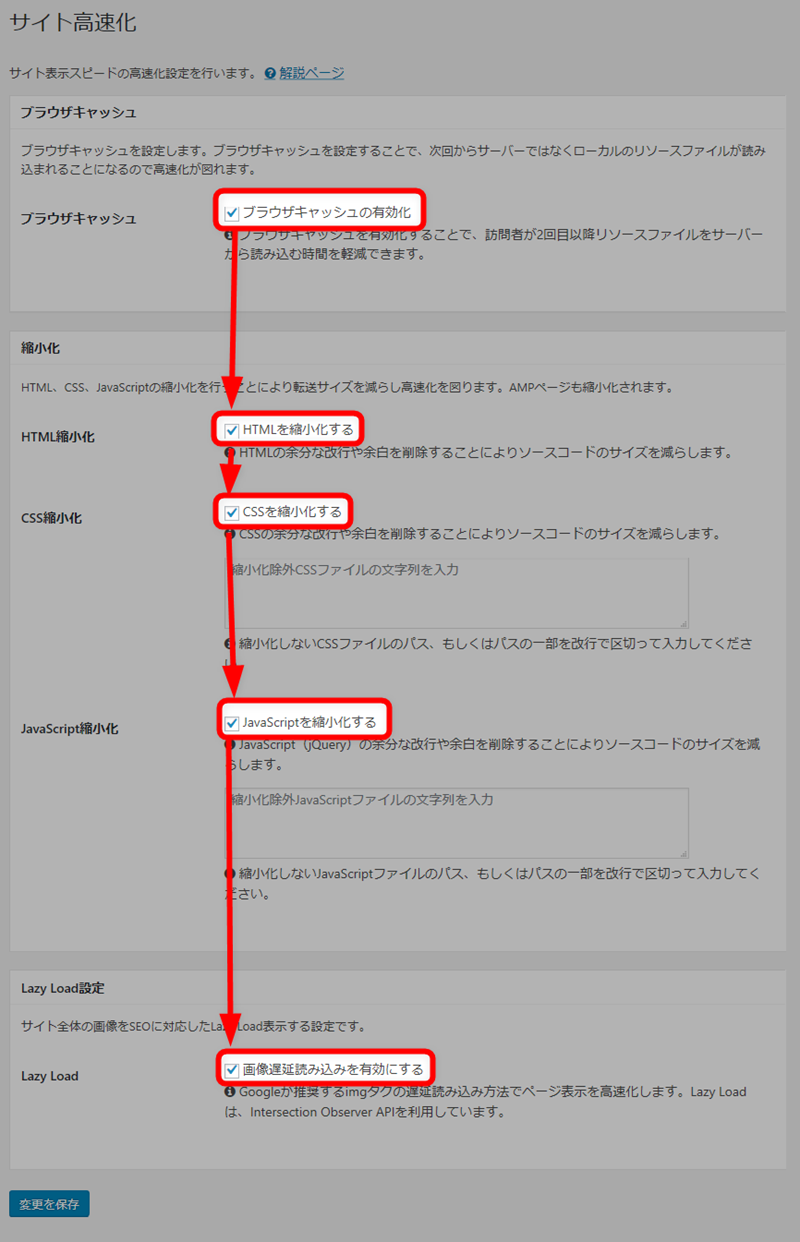
「サイト高速化」設定画面で、以下の項目にチェックを入れて設定を保存してください。
- ブラウザキャッシュの有効化(ブラウザにリソースを保存する)
- HTMLを縮小化する(HTMLのサイズを減らす)
- CSSを縮小化する(CSSのサイズを減らす)
- JavaScriptを縮小化する(JavaScriptのサイズを減らす)
- Lazy Loadを有効にする
- 変更を保存
ちなみにキャッシュ系のプラグインはほぼ効果がなかったです。
サーバーの応答時間が遅い(TTFB)の改善方法
簡単かつ費用をかけずに「サーバーの応答時間が遅い(TTFB)」を改善する方法を2つ挙げます。
- サーバーのPHPバージョンを7系に設定する
ブラウザからのリクエストを受け取ったサーバーは、WordPressのページを動的に生成します。
このときの処理はPHPで行われます。
PHPはセキュリティや処理速度の向上のためにバージョンアップが行われていますが、バージョン5系と7系では処理速度が大きく異なります。処理内容にもよるかと思いますが、7系は5系の2倍以上の速度で処理を実行することができます。
私の場合5のままだったので一気に7に変更しました。
処理速度が向上すれば、当然サーバーからのレスポンスは速くなりますので「サーバーの応答時間が遅い(TTFB)」は改善されます。
古くからサーバー契約している場合には5系のままになっている可能性もありますので、サーバーの設定を確認してみてください。
筆者はエックスサーバーを使っていますが、サーバーパネルから操作できます。
Page Speed Insightsの次世代フォーマットの画像配信をWordPressで対応した方法
function.phpで対応する
子テーマのfunction.phpのバックアップを取ってから、以下を追記します。
function custom_mime_types( $mimes ) {
$mimes['webp'] = 'image/webp';
return $mimes;
}
add_filter( 'upload_mimes', 'custom_mime_types' );
WordPressでは未対応のファイルのためプレビューは表示されず、「サポートされていないファイルタイプ」と表示されますが、対応ブラウザでは表示されます。
これで30から50まで改善しました。
※phpを7に変えて以下のプラグインが悪さをしたので停止させました
brbr
WordPress Ping Optimizer


コメント