こんにちはTac^^です。
前回

で紹介しましたがモバイルの表示が極端に遅く改善をしようとしました。
色々調べてみると画像の最適化が不足していたことと細かいことで多少ですが改善したので報告します。
こちらをぜひ参考にしてください。
https://tacademy.jp/pagespeed/
以下過去記事
PageSpeed Insightsの改善できる項目

「次世代フォーマットでの画像の配信」が1位になっていました。
次世代フォーマットとはJPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます
JPEGやPNG以外の圧縮率が高い画像フォーマットのことです。
どのフォーマットもそれぞれ特徴がありますが、今回おすすめするのはWebPです。
なぜかと言うと、あの天下のGoogleが開発しているフォーマットだからです!
ちなみにファイルの拡張子は「.webp」になります。
様々なサイトで圧縮の劣化の具合などを評価されているので割愛しますが、ほぼ劣化なくサイズを高効率で圧縮できます。
EWWW Image Optimizerを使ってWebPに変換する

まずはEWWW Image Optimizerをインストールします。

EWWW Image Optimizerの設定画面から「WebP」タブをクリックします。
そして「JPG,PNGからWebPにチェック」を入れて、変更を保存します。

すると、下の方にこのような記述が表示されます。また右下の方にPNGと赤色で表示されています。
.htacsses
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp上の記述内容を.htaccessファイルに追記します。
追記する内容についてわかりやすく言いうと、ブラウザがWebPに対応しているなら画像ファイルをWebPで配信して、非対応なら元のフォーマット(JPEGやPNG)で配信するという内容です。
「リライトルールを挿入する」をクリックすると自動で.htaccessファイルに追記されますが、バグやトラブルを避けるために手動で追記することを勧めします。
.htaccessファイルに追記する
これはレンタルサーバーや人によってやり方が異なります。
.htaccessファイルを不用意にいじるとサイトが表示されなくなるなどの不具合が発生するため、必ずバックアップを取って作業を行ってください。
エックスサーバーの場合

エックスサーバーの管理画面にログイン後
「ホームページ」ー「.htaccess編集」から対象ドメインを選択して変更可能です。
変換方法

WebPファイルを生成するためにWordPress管理画面から
「メディア」ー「一括最適化」ー「最適化されていない画像をスキャン」
スキャン後に一括最適化を行います。
WebPで配信されているかの確認方法

画像ファイルがWebPで配信されているかを確認する方法はいくつか方法があります。
EWWW Image Optimizerの設定画面の右下がWEBPと緑色に表示されていてばOKです。
Google Chromeの検証ツールでも確認できます。

サイト上で右クリックから「検証」をクリックします。

「Network」タブでFilterを「Img」を選択し、サイトを読み込ませて画像のファイルがwebpとなっていればwebp画像が配信されています。
ブラウザキャッシュを使用している場合はWebPも追記する

別途個別にブラウザキャッシュの設定を行っている場合はWebP用のキャッシュ設定も追記する

.htaccess ブラウザキャッシュ追記
ExpiresByType image/webp "access plus 1 weeks"これでwebpのブラウザキャッシュも1週間有効になります。
そのほかにした処理
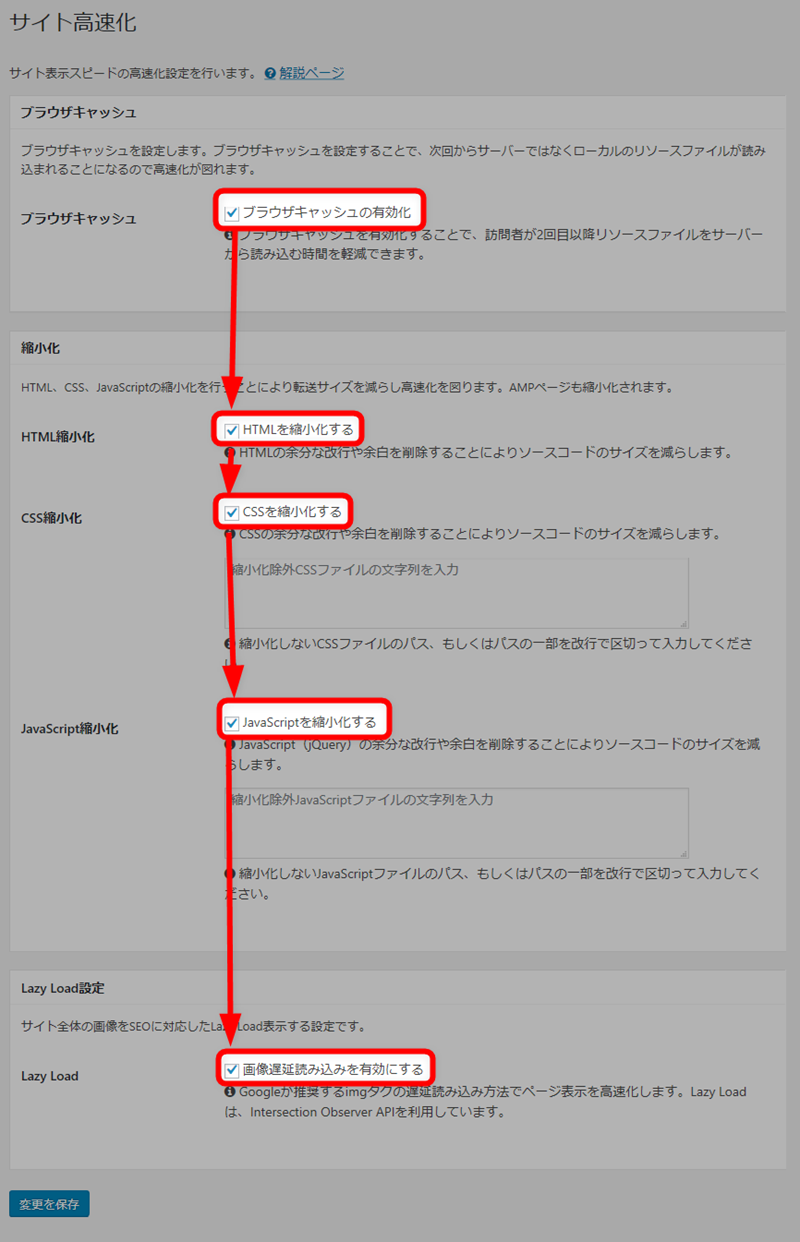
Cocoonで出来る高速化設定
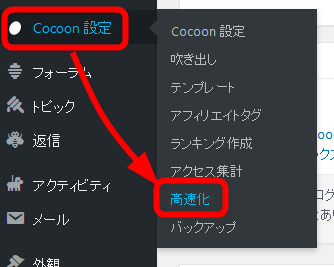
テーマのみで行える高速化設定は、WordPress管理画面から「Cocoon設定→高速化」メニューを選択してください。

「サイト高速化」設定画面で、以下の項目にチェックを入れて設定を保存してください。
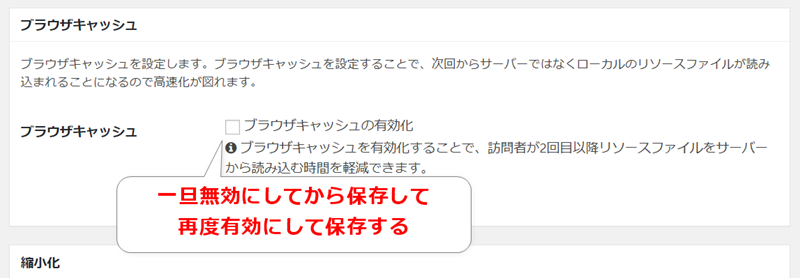
- ブラウザキャッシュの有効化(ブラウザにリソースを保存する)
- HTMLを縮小化する(HTMLのサイズを減らす)
- CSSを縮小化する(CSSのサイズを減らす)
- JavaScriptを縮小化する(JavaScriptのサイズを減らす)
- Lazy Loadを有効にする
- 変更を保存
バージョン1.4.0(2018/11/22)以前にブラウザキャッシュを有効化した場合は、一旦無効にしてから保存して、再度有効にして保存してください。

ブラウザーキャッシュ設定が更新されます。
これだけで、PageSpeed Insightsでモバイル・パソコン双方90点前後は出るのではないかと思います。
画像を更に最適化する方法(この設定は不要になりました)
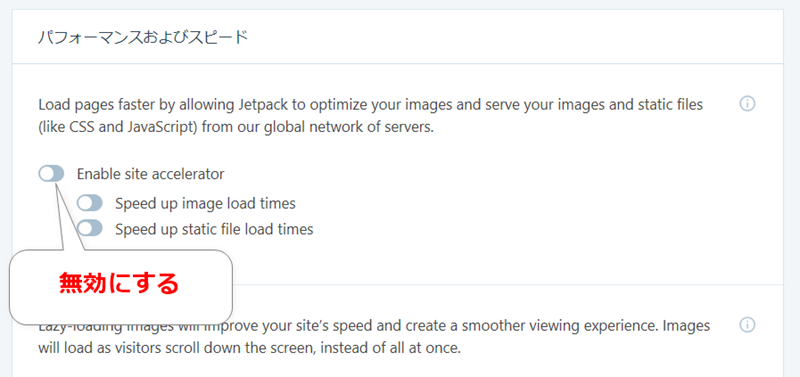
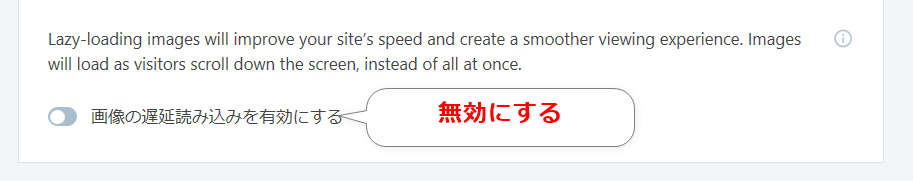
v1.4.0以降でLazy Loadを有効にしている場合、この設定は不要になりました。設定している場合は、サイトアクセラレータを無効にしてください。


整理すると
1)Jet packのほうは全てオフ
2)コクーンの高速化設定をリセットオールオン
3)そして最後にサイドトップの広告を削除
正直3)の要因が一番強かったのかもしれないです(T . T)
とりあえず、60台をなんとか維持していきたいと思います。

コメント