モバイルの表示速度が遅い!
PC85点 なのに モバイル 37点
ダブルスコアやないか!
今回改善したサイトはモバイルでの順位がパソコンよりダブルスコアで低めだったので、これで上がって行きました。
それでは、今回行った施策を紹介したいと思います。
公式で推奨の高速化設定を実行する

まず、Cocoon公式サイトに書かれている高速化の設定はすべて試してみたので説明したいと思います。
画像の圧縮・最適化
まずは、プラグインを使って画像の最適化を行います。

cocoon公式のサイトでは3種類が紹介されていますが、
私の場合効果が高かったこちらを採用

これで最適化は完了です。
Cocoonの高速化設定
公式サイトを参照ください。

ここまでで、90点以上も可能みたいです。
私は30点台のままだったので、さらに最適化を試みました。
もし90点以上出ているならここで完了でもいいと思います。
要確認!「Jetpack by WordPress.com」 でさらに画像を最適化
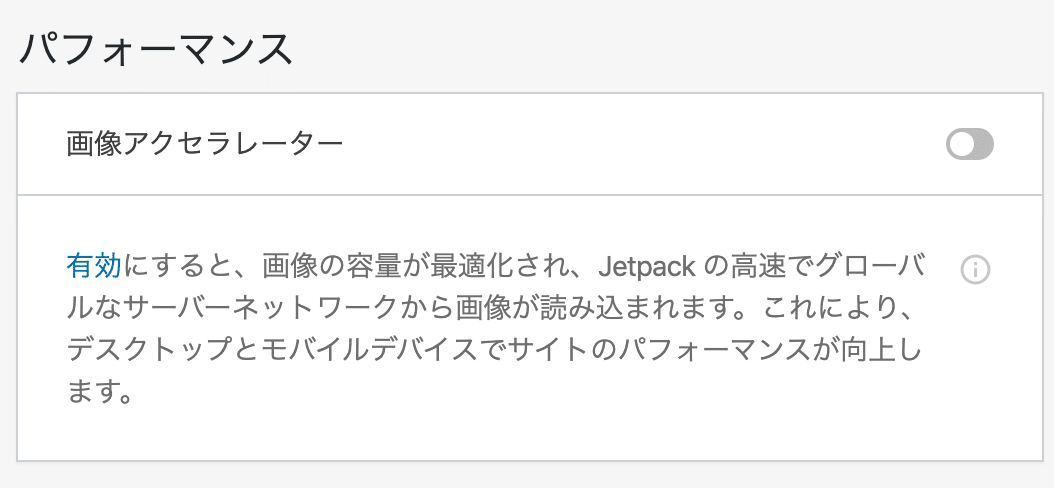
「Jetpack」→概要→画像アクセラレーター オフ

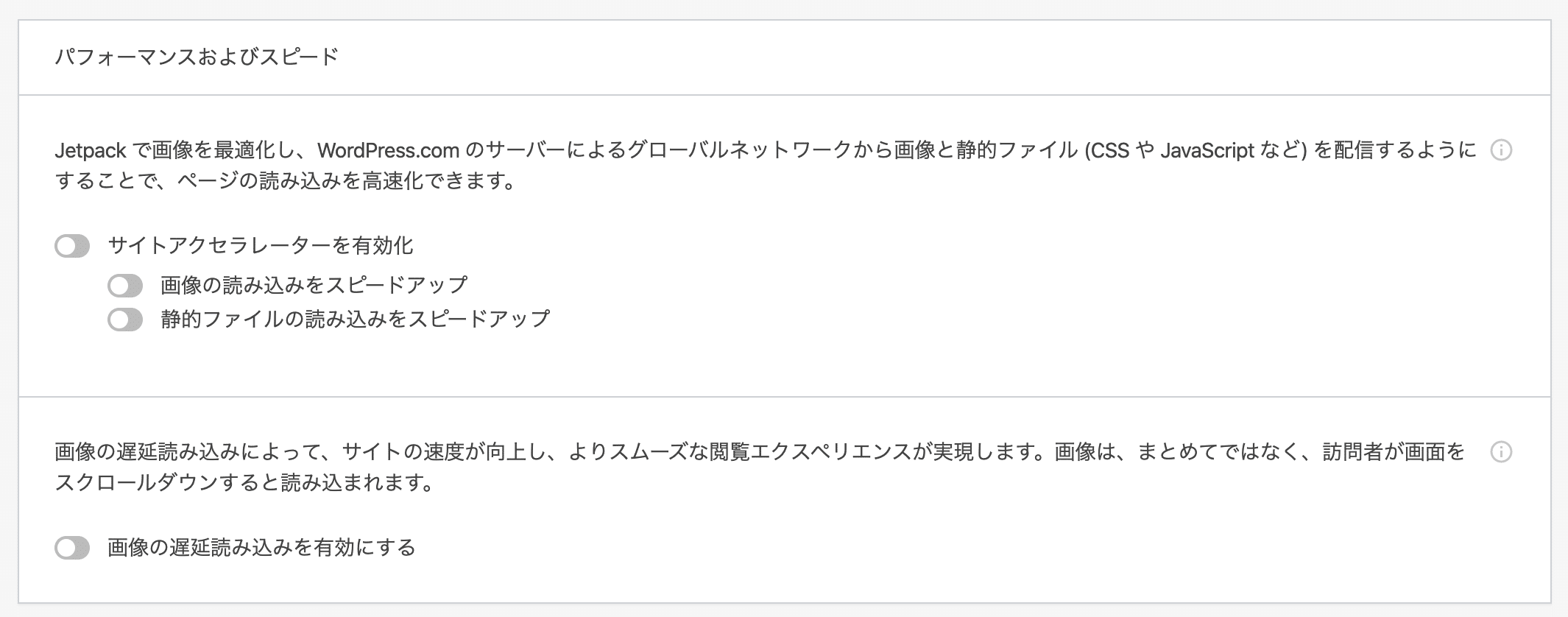
「Jetpack」→設定→パフォーマンス→パフォーマンスおよびスピード オフ

Jetpackは使用しないほうが速度が早くなります。
公式サイトを再度確認したところコクーン と競合するため無効化するよう記載がありました。
私の場合これが一番影響が大きかったようです。
定期的に設定更新の情報を確認するべきでしたね!
Lazy Loadをプラグインで対応
公式でのコクーン設定では改善しない場合
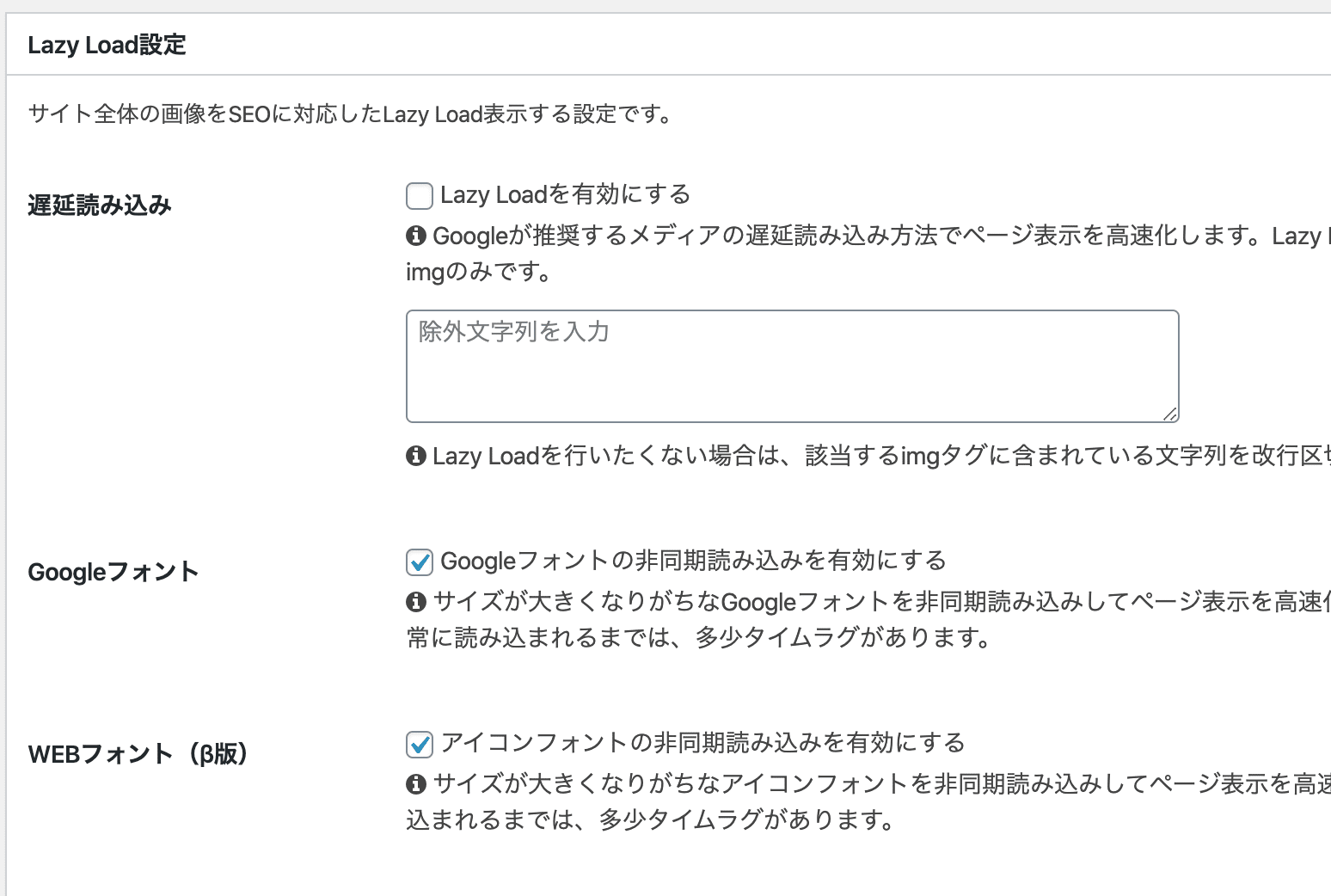
Lazy Load→オフ

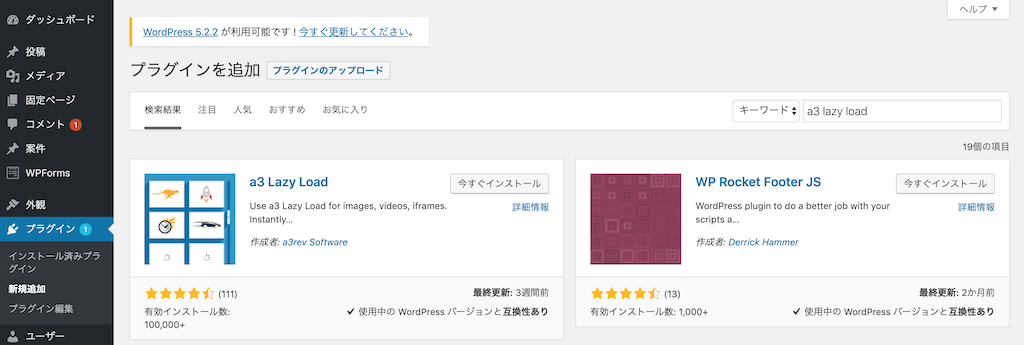
プラグインで対応a3 Lazy Loadを導入しました!
設定はこちらのサイトを参考にしました。
特にこの内容以外にいじってません!
なぜなら英語苦手だからww

「WP Fastest Cache」でキャッシュを最適化
ページキャッシュプラグインは、サーバーがMixHostなら「LiteSpeed Cache」、
それ以外は「W3 Total Cache」もしくは「WP Fastest Cache」を使います。
「WP Fastest Cache」を利用
ただ、ページキャッシュプラグインは不具合が多いらしいので、もし使うにしても試すのは最後にしましょう!
そして、念のためバックアップをとっておきましょう!

まずプラグインをインストールしたら、日本語化をしてください。
「言語」の横から日本語を選択して、「Submit」をクリックすれば言語が日本語に変わります。

・Preload(数字は4のまま。Restart After minute以外にチェックを入れてOK)
・ログインユーザー
・新しい投稿(Clear All Cacheにチェックを入れてOK)
・Update Post
・Disable Emojis(ブログの絵文字を使わない場合チェックを入れる)
私がチェックを入れた箇所は上記のようになります。
不具合を起こしたくないので、最小限の設定です。

次にキャッシュの有効期限を設定します。
キャッシュの有効期限のタブから「Add New Rule」をクリック。

上記のように設定して「Save」をクリックで完了です。
(時間はアクセスが少ない時間なら何時でも構いません)
ページキャッシュプラグインについては、もっと最適な設定もあるかと思います。
私の場合この設定が一番早くなりました
でも、アクセスが月5万くらいあるサイトじゃないと効果がないらしいので、それ以下の場合そもそも設定しなくてもいいかもしれません。
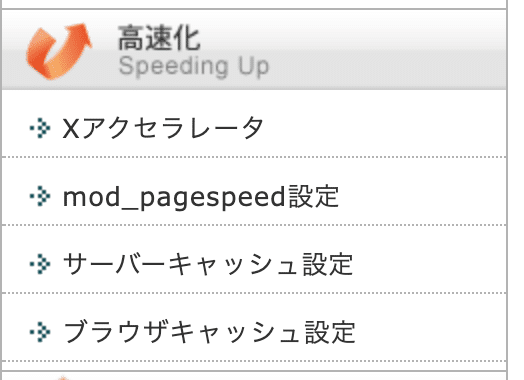
エックスサーバーの設定更新
エックスサーバーのサーバーパネル→高速化Xアクセラレータ→ver2に変更

■提供開始日
2019年2月20日(水)■提供対象
エックスサーバー sv7721以降のサーバー※上記以外のサーバーにつきましては、
2019年3月から5月にかけて順次対応します。■ご利用方法
サーバーパネルにログイン後、
『高速化』カテゴリの「Xアクセラレータ」メニューよりご利用ください。◇マニュアル
エックスサーバー:Xアクセラレータ
エックスサーバービジネス:Xアクセラレータ■「Xアクセラレータ」をすでにご利用中の場合
・「Xアクセラレータ」をすでに有効にしていた場合も、
「Xアクセラレータ Ver.2」が自動的に有効になることはありません。
お手数ですが、サーバーパネルより「Xアクセラレータ Ver.2」を有効にしてご利用ください。・「Xアクセラレータ Ver.2」の提供に伴い、
これまで提供していた「Xアクセラレータ」の各設定名を変更しています。ON [静的ファイル] → 「Xアクセラレータ」機能の「Xアクセラレータ Ver.1」
ON [全ファイル] → 「サーバーキャッシュ設定」機能◇関連マニュアル
エックスサーバー:サーバーキャッシュ設定
エックスサーバービジネス:サーバーキャッシュ設定■ご利用にあたっての注意事項
・当機能の提供時点ではPHPバージョンが PHP 7.2 の場合のみご利用可能です。
その他のPHPバージョンについては順次対応予定です。
・php.ini設定において一部の設定が変更不可となります。
対象の設定についてはマニュアルページをご参照ください。??륵???С??ʤ饨?å????????С?
正直影響があるかは少し時間がかかるようなので、
何かあれば追記させていただきます。
過去に実施「レンダリングをブロックするJavascriptを除去する」
コレは詳しい仕組みがよくわかっていませんが、とりあえずjQueryというやつが悪さをしているようです。
下記のコードを「functions.php」に追加して解決しました。
「functions.php」(テーマのための関数)は「外観」→「テーマの編集」から変更が可能です。
(Cocoonなら「//以下にSimplicity子テーマ用の関数を書く」の下にそのままコピペでOK)
function add_async_to_enqueue_script( $url ) {
if ( FALSE === strpos( $url, ‘.js’ ) ) return $url; //.js以外は対象外
if ( strpos( $url, ‘jquery.min.js’ ) ) return $url; //’jquery.min.js’は、asyc対象外
return “$url’ async charset=’UTF-8”; // async属性を付与
}
add_filter( ‘clean_url’, ‘add_async_to_enqueue_script’, 11, 1 );
}
(こちらの記事を参考にさせてもらいました)
AMP化する
Cocoonは設定から簡単にAMP化が可能です。
アフィリエイトタグもそのままで大丈夫みたい。

設定はすごく簡単です。
「Cocoon設定」

「AMP」タブ

「AMP機能を有効化する」にチェックを入れて、「変更をまとめて保存する」をクリックすれば完了です。
AMP化も不具合が起きる可能性があるので、不安な方はCocoonの公式ページなどで対策を確認しておいてください。
私の場合崩れる影響が大きすぎたのでオフにしました!
過去のTwitterで挙げた記事が崩れていたかた申し訳ありません。
いるかどうかは賛否両論あるようですが
コクーン のフォーラムでも意見がありましたので良かったらみてください。
AMP対応は本当に必要なことなのでしょうか?
これを読んだ上で最終判断はバイト数が向上しスタイルが崩れなくなるまではオフにすることにしました!
その他
実際に影響があったかどうかは不明です。
残してたら影響することは間違いないので、
このタイミングで整理して良かったと思います。
また、なにこれ?ってやつとかあるので ← 忘れているだけww
そうゆうのを見直すいい機会になりました!
結果
モバイルのスピード

おまけにPCは93点まで向上しました!
良かった良かった
追記
キーリクエストのプリロードも改善!



このプラグインも無料で利用しています。
なので効果は少しずつ
なぜなら1ヶ月で対応できる画像の枚数に限りがあるからちなみに25MBです
できれば初期の段階から入れるべきでした!
もし効果を早くえたい場合は課金がおすすめです。
実際平均速度エリアまで向上したので課金してまでは大丈夫かと思っています。
じっくり向上させていきます。
完全に画像の向上はあと5ヶ月くらいかかるかもww