こちらをぜひ参考にしてください。
https://tacademy.jp/pagespeed/
以下過去記事
キーリクエストのプリロード
プリロードとは?
<link>要素のrel属性でpreloadを指定すると、 HTML の<head>要素内で読み込みリクエストを宣言し、ページのライフサイクルの早期の、ブラウザーの主なレンダリング機構が起動する前に読み込みを始めたい、すぐに必要なリソースを指定することができます。これにより、そのリソースがより早く利用でき、ページのレンダリングがブロックされにくくなり、性能が向上します。https://developer.mozilla.org/ja/docs/Web/HTML/Preloading_content
PageSpeed Insightsへ戻り、問題のあるURLを右クリック➡リンクのアドレスをコピー

header.phpに追記
どこに追記していいかよくわかりませんでしたが、真ん中あたりに追記。

ソースコードはこんな感じ。私はwebフォントの設定なのでこんな感じですが、人によってここは違うかも。
<!-- 編集部分 -->
<link rel="preload" as="font" type="font/woff" href="(問題のあったURLを貼り付けます。 https://syopur・・・)" crossorigin>
以上で設定は完了です。
https://tacademy.jp/preload/
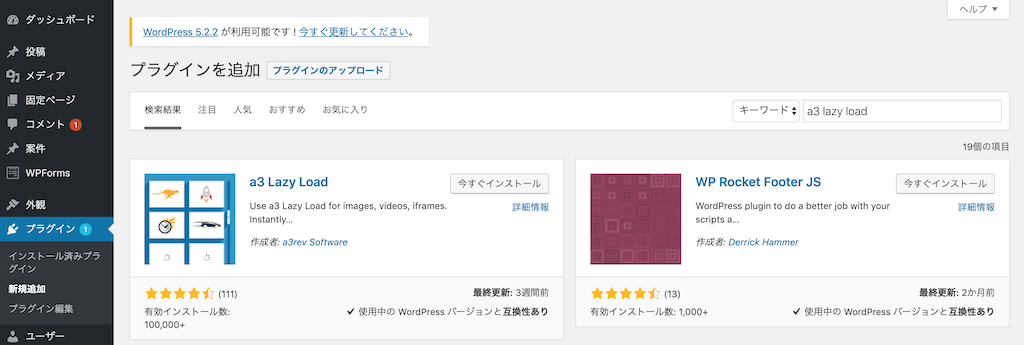
a3 Lazy Loadとは?
a3 Lazy Loadというプラグインは、画像の表示を遅らせるプラグインになります。
通常は、読者がページにランディングしたら、その瞬間にテキストや画像などを同時に表示しようとします。
でも、a3 Lazy Loadは読者が画像のある手前に来た瞬間に読み込みを開始して、表示してくれるので最初にランディングした際はテキストだけを表示すればよくなるわけですね。
だから、表示スピードがアップします。

サムネイルの再生成

Regenerate Thumbnailsプラグインを用いたサムネイルの再生成方法の説明です。
プラグインのインストール
サムネイルの再生成を行うには、Regenerate Thumbnailsプラグインが必要になります。
WordPress管理画面から「プラグインを追加」画面を開いて「Regenerate Thumbnails」で検索し、出来たプラグインをインストールし有効化してください。
「Cocoonを利用する上で細かな画像設定を最適化する方法」を紹介したいと思います。

過去の流れ



コメント