投稿画面のビジュアルでスタイルドロップダウンリストが表示されない時の対処方法。
対象は
コクーン を利用している
TinyMCE Advanced プラグインを利用している
コクーン を利用している
TinyMCE Advanced プラグインを利用している
目次
原因はAdvanced Editor Tools (旧名 TinyMCE Advanced)
下記のフォーラムでも記載が有りますが、原因はプラグインです。
参考
https://wp-cocoon.com/community/cocoon-theme/スタイルドロップダウンリストが表示されない/#post-3043
テーブル(表)などは使いたい
純正のコクーン のではテーブール(表)が使いづらいので、
なんとか利用できないか調べてみました。
実は設定で調整できるようになっていました!

設定方法
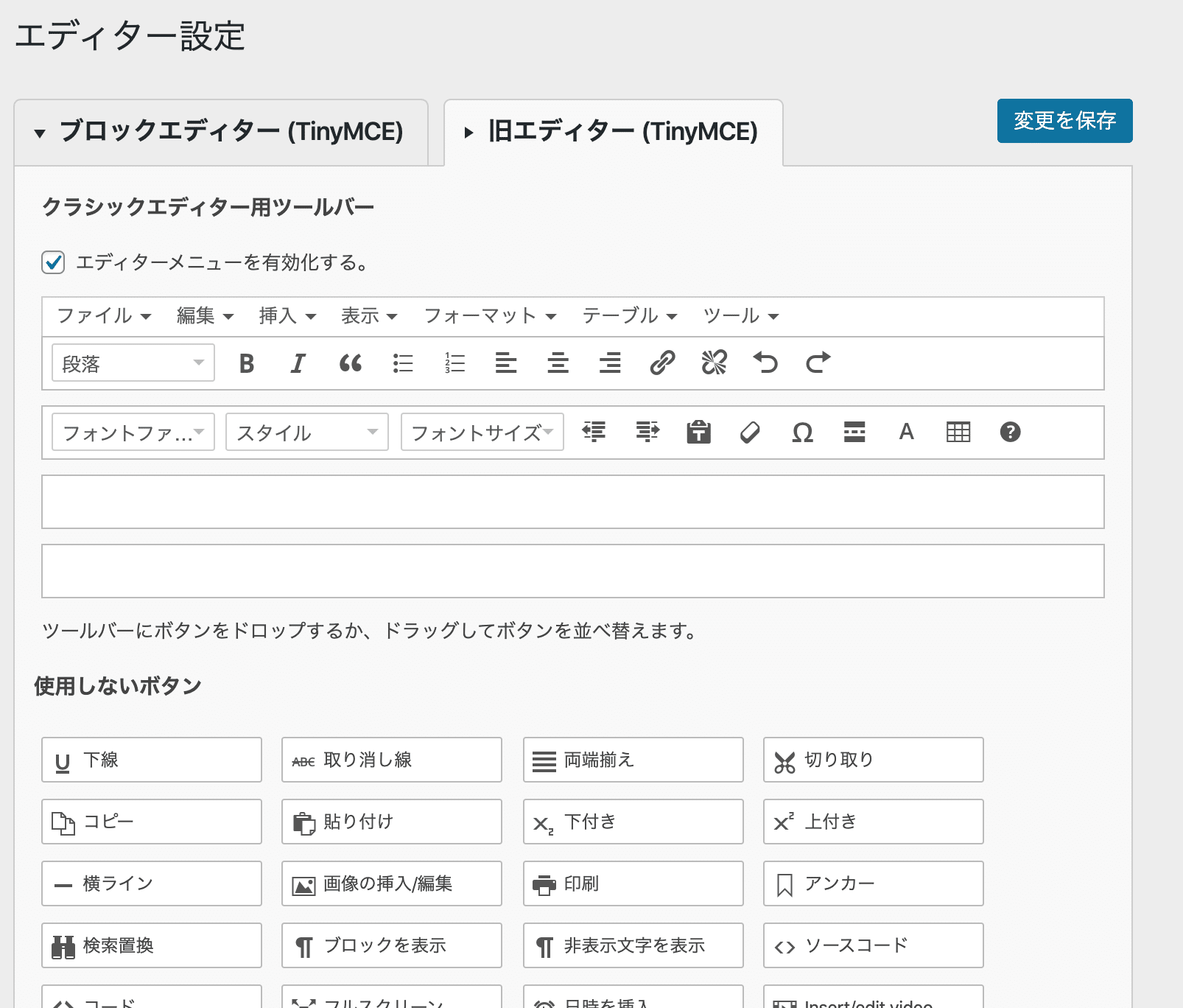
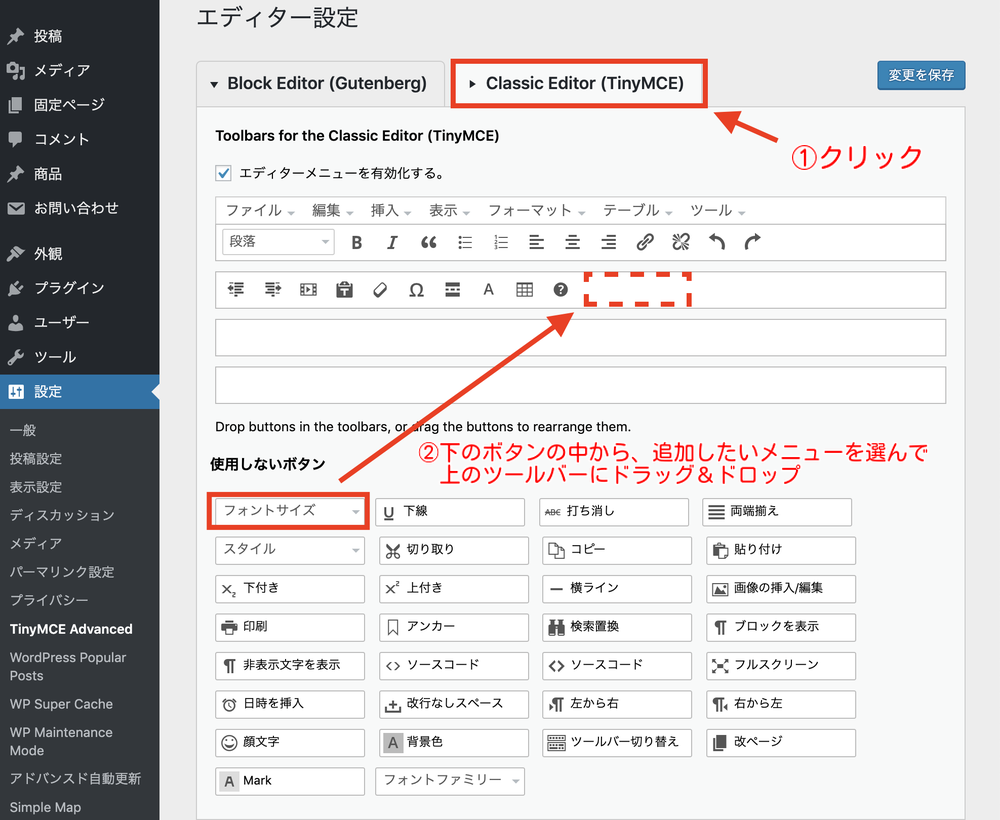
ここでは、TinyMCE Advancedを使ってビジュアルエディタでの編集ボタンの追加方法を見ていく。
エディター設定画面で「Classic Editor(TinyMCE)」をクリックした後、下図のように、追加したい編集ボタンを選んで、上のツールバーにドラッグ&ドロップしよう。

バズ部や弊社クライアント様のサイトでは以下のボタンを使用している。あなたも、これらのボタンを追加しておけば問題ないだろう。
| アイコン | ツール名 | 用途 |
| 段落 | <h2>や<h3>などの見出しタグを設定する時に使用する。インデックス効果を高めるWEBライティングのために必須。 | |
| フォントサイズ | 文字のフォントサイズを変更する時に使用する。 | |
| 太字 | 文字を太字にして目立たせたい時に使用する。 | |
| テキスト色 | 文字色を変更したい時に使用する。 | |
| テキスト背景色 | 文字の背景に色を付けたい時に使用する。 | |
| イタリック | 文字をイタリック体に変更したい時に使用する。 | |
| 下線 | 文字にアンダーラインを付けたい時に使用する。 | |
| 左寄せ | 文字を左寄せにしたい時に使用する。 | |
| 中央揃え | 文字をセンター寄せにしたい時に使用する。 | |
| 右寄せ | 文字を右寄せにしたい時に使用する。 | |
| 両端揃え | 文字の横幅を統一したい時に使用する。 | |
| ツールバー切り替え | ※このボタンは、これ以上の数のボタンを追加したい時に必須。 | |
| 「続きを読む」タグを挿入 | モアタグを挿入したい時に使用する。 | |
| 番号なしリスト | リストタグを挿入したい時に使用する。 | |
| 番号付きリスト | ナンバータグを挿入したい時に使用する。 | |
| 引用 | 引用タグを挿入したい時に使用する。 | |
| インデントを減らす | 文章をアウトデントしたい時に使用する。 | |
| インデントを増やす | 文章をインデントしたい時に使用する。 | |
| リンクの挿入/編集 | 文字にリンクを挿入したい時に使用する。 | |
| リンクの削除 | 文字のリンクを外したい時に使用する。 | |
| テーブル(表) | テーブルタグを作成したい時に使用する。 | |
| 画像の挿入/編集 | 画像の挿入、編集の時に使用する。実際には画像に余白を入れたり、画像サイズのピクセル数を入力して調整する時に便利。 | |
| 動画を挿入/編集 | 動画を挿入する時に使用する。実際にはYouTubeの動画コードを挿入する時に利用すると便利な機能。 |
コメント