Twitterのタイムラインをブログに埋め込む方法を紹介!
そして、高さ幅の調整の仕方を紹介!
目次
タイムラインを埋め込むためのコードを取得する
特定のユーザーのタイムラインを埋め込むためのコードを取得するには、下記のページから行います。

中央のテキストボックスにタイムラインを見たいユーザーのURLを入力して下さい。形式は「https://twitter.com/(ユーザー名)」です。入力が終わったら右側に表示されている矢印をクリックして下さい。
下へスクロールすると次のような画面が表示されるので「Embedded Timeline」をクリックして下さい。

埋め込み用のコードが表示されます。
コピーして下さい。
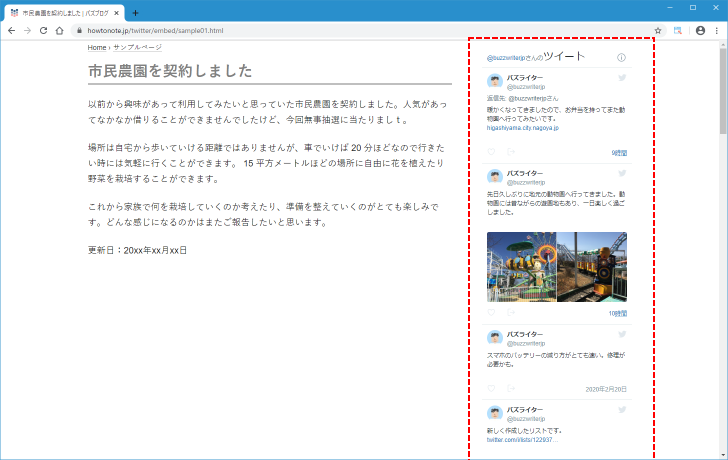
では取得したコードをブログに挿入してみます。
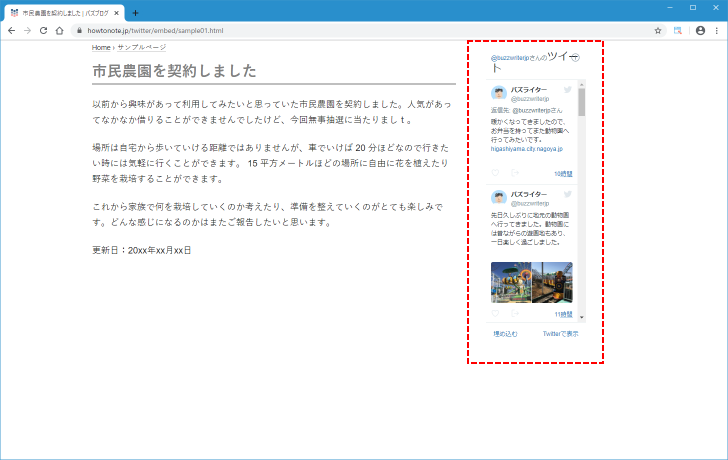
幅と高さを指定
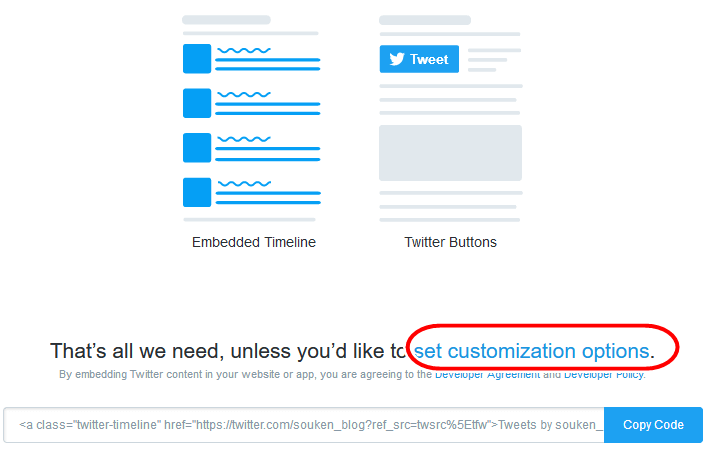
これをカスタマイズするには
まず「set customization options」の箇所のリンクをクリックします。

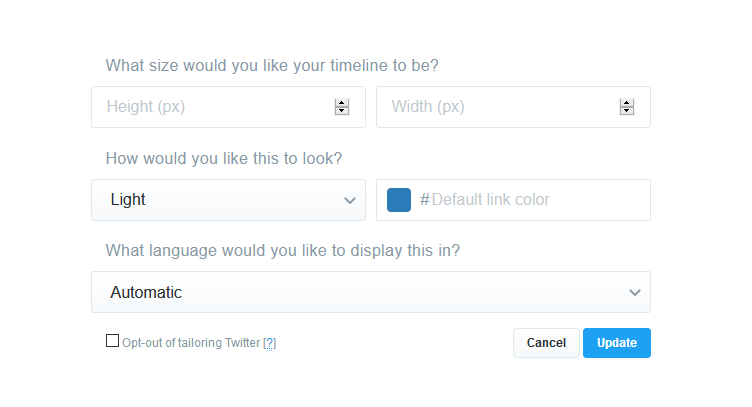
すると以下のような表示に切り替わります。

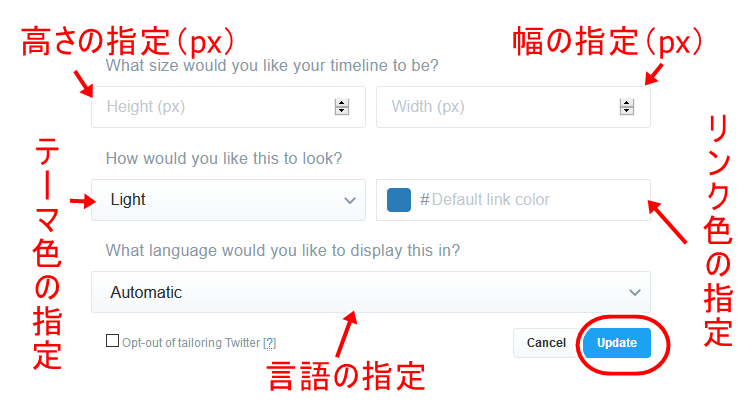
ここで以下の5つの項目をカスタマイズ可能です。
◇タイムラインの高さ(px単位)
◇タイムラインの幅(px単位)
◇タイムラインのテーマ色(Lightモード又はDarkモードの2択)
◇リンクの色
◇言語指定

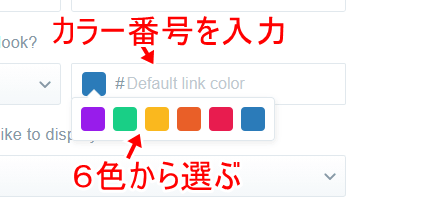
このうち「リンクの色」に関しては、
色の部分をクリックすると表示される6色から選んでも良し、直接にカラー番号を入力しても良し。
どちらでも可能です。

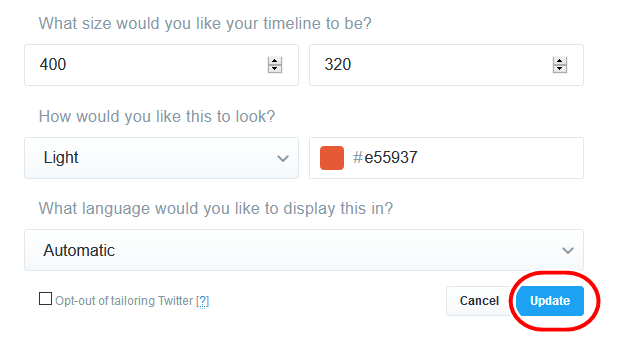
あと「言語指定」はよほどの事情が無い限りは
「Automatic」で大丈夫です。
カスタマイズの設定が完了したら「Update」ボタンをクリック。

そしてコードをクリック(自動的にコピーされます)。
これをサイトに貼り付けます。

コメント