
こんにちはTac^^です。
モバイルの表示速度が遅いので対策をしてみた
40→50、60台には回復
こちらをぜひ参考にしてください。
https://tacademy.jp/pagespeed/
以下過去記事
モバイル表示速度を改善するプラグイン
Head Cleaner はワードプレスの表示速度を上げる有効なプラグインです。
CSS(デザインやレイアウトを構成しているもの)やJavaScript(アニメーションなどに使われるもの)を最適化してくれるので、表示速度を格段にあげるのでSEOにも効果的。
今回は、この Head Cleaner の設定方法を紹介しようと思います。
設定方法
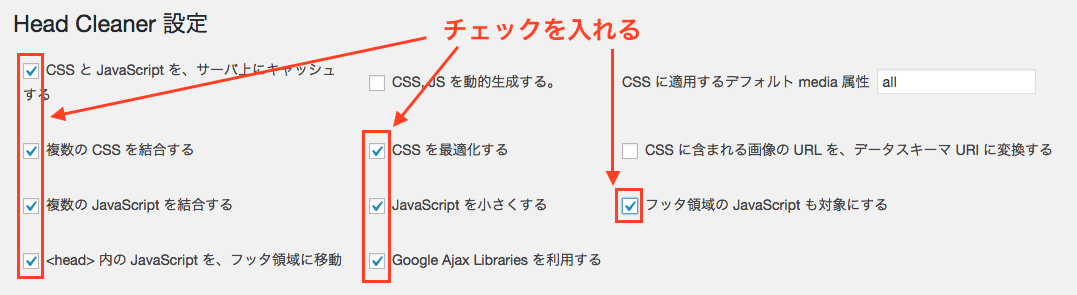
Head Cleaner をインストールし、チェックボックスにて設定を行うだけ。チェックする項目は多数あるけれど、以下の画像の通りやれば簡単にできます。
まず、Head Cleaner をインストールします。
Head Cleaner をインストールしたら、
ワードプレス管理画面 > 設定 > Head Cleaner
に移行します。
Head Cleaner 設定画面に移行たら「CSS と JavaScript を、サーバ上にキャッシュする」の項目にチェックを入れます。
すると、多数のチェックボックスが出現します(下の画像を参照)
多数のチェックボックスが出現したら、各項目にチェックを入れていきます。
CSS と JavaScript の最適化の為にチェックを入れる
サイトの表示速度の向上のために、CSS とJavaScript のソースを単純化します。それには画像の箇所にチェックをいれましょう。

セキュリティーの対策をする
次に ワードプレスのセキュリティ対策のために以下のように3箇所にチェックを入れます。

以上の項目にチェックを入れたら更新をクリックします。
これでHead Cleaner の設定は完了です。
Head Cleanerを導入して設定までしたら、ワードプレスの表示速度を確認するといいです。ワードプレス表示速度を確認するなら「PageSpeed Insights」がオススメです。
まとめ
今回のHead Cleaner 導入の目的はサイトの表示速度を上げるためのものです。
その理由はやはりSEO対策になりますし、読者のストレスを軽減することができるからです。
Head Cleaner を導入すれば確かに表示速度は早くなりますが、しかしまだ足りないです。
サイト表示速度をさらに上げるには、他のプラグインと合わせて相乗効果を狙った方がいいかもですね。
しかしバグが・・・
Warning: Use of undefined constant WPLANG – assumed ‘WPLANG’ (this will throw an Error in a future version of PHP) in /home/tacademy/tacademy.jp/public_html/wp-content/plugins/head-cleaner/head-cleaner.php on line 270
との表示が・・・
結果対応されるまで削除の方向で(T ^ T)
原因はPHP7にしたことの様子・・
かといってphpを戻す気はない
普段のできること
ということで普段からできることを整理して
50、60台をとりあえず維持します!
チェックは

コメント