本記事では、WordPressブログにアップロードした画像のファイルサイズを軽くしてくれる、画像最適化プラグイン「imagify(WebP & Image Compression)」を紹介します。
今まで色々なものを使いましたがこれが一番速度改善に役立ちました!
インストール方法、設定方法。
画像の最適な大きさについても解説していきます。
なお、圧縮率は「EWWW Image Optimizer」よりも高め。。なので変更しました。
また、オンライン上で画像を圧縮してくれるサービスはありますが、画像を都度圧縮しに行くことが手間でした。
「imagify」を使えば、WordPressに画像をアップすれば自動的に圧縮してくれるので大変便利です。
ちなみに今まで使っていたのは
EWWW Image Optimizer

画像をロスレス圧縮することで、サイズを縮小しページ表示する上で最適化するためのプラグインです。
ただし、強力な圧縮を行うには有料ライセンスを購入する必要があります。
imagifyでできること
imagifyは画像最適化のためのプラグインです。
画像最適化とは、画像の読み込み速度を速くするためにファイルサイズを小さくすることを言います。
単に「圧縮」とも言います。
- 画像の圧縮度合いを三段階で選べる
- 圧縮レベルを画像ごとに変更可能
- すでに投稿済の画像も圧縮可能
- 圧縮のやり直しができる
- 毎月25MB(200KB写真で125枚)まで無料
- jpg、png、gif形式の画像に対応
サイトのファイルに画像の占める割合は半分以上にもなると言われています。
そのため、サイトの表示速度を上げるには、画像の最適化が不可欠ということになります。
また、表示速度速度を上げることは、ユーザーの利便性が向上し、SEO対策にもなります。
imagifyのインストール方法
WordPressに「imagify」をインストールしていきます。
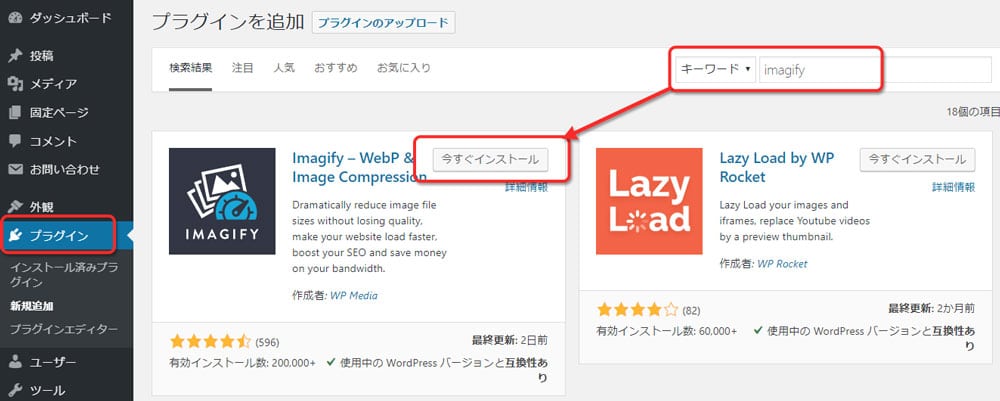
プラグイン > 新規追加 > 「imagify」と検索
「Imagify – WebP & Image Compression」を見つけたら、右上の「今すぐインストール」をクリックします。

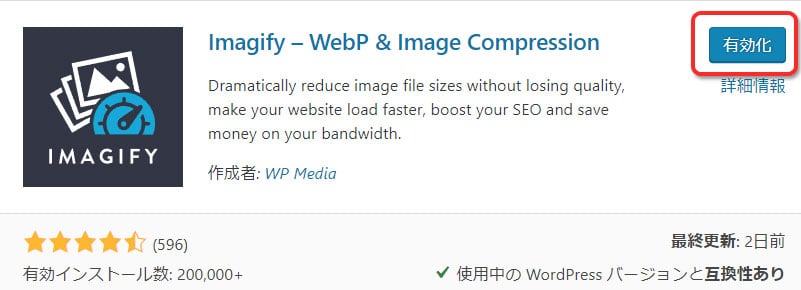
インストールできたら、「有効化」をクリックします。


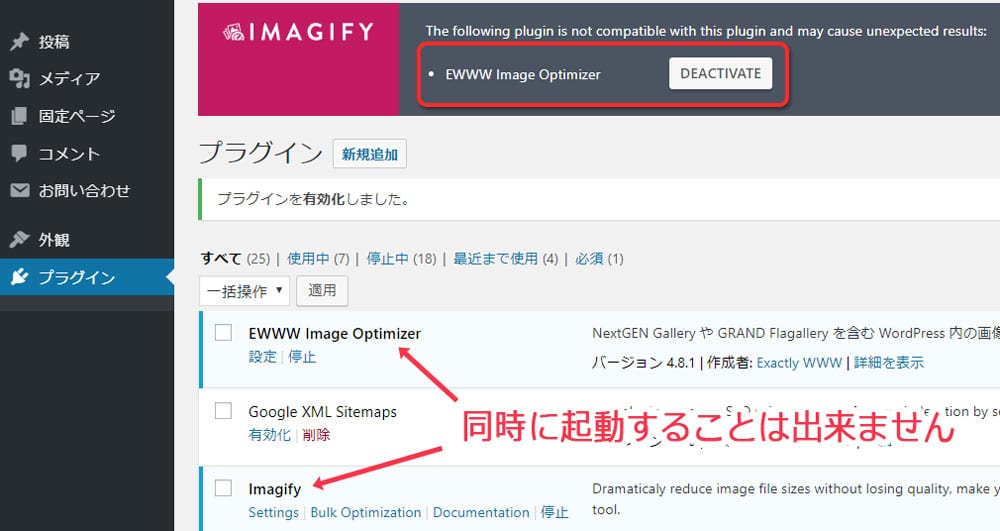
imagifyは、同じように画像を圧縮するプラグイン「EWWW Image Optimizer」、「Compress JPEG & PNG images」等と同時に起動できません。
画面上部に警告が表示されるので、「DEACTIVE」ボタンまたは該当するプラグインの「停止」をクリックしてください。
imagifyのAPIキーの取得方法
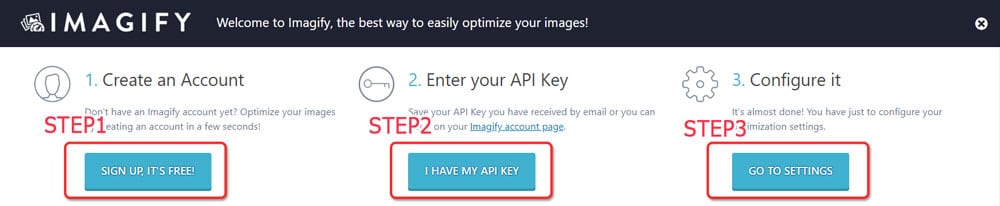
imagifyの使用には、アカウント登録とAPIキーの取得が必要です。
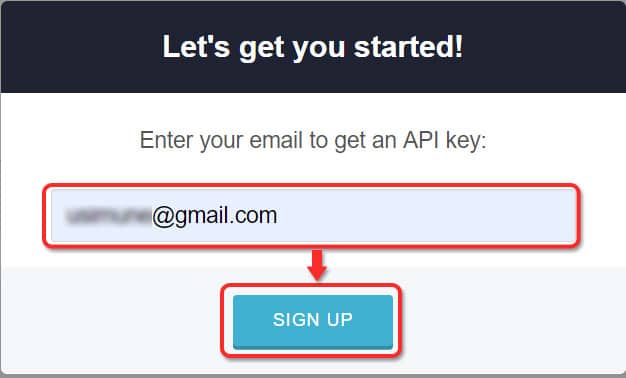
と言っても、下記の手順でメールアドレスの登録だけで簡単に取得できます。

「SIGN UP, IT’S FREE!」のボタンをクリックし、メールアドレスを入力します。

imagifyの設定方法

では、imagifyの設定項目を順に説明します。
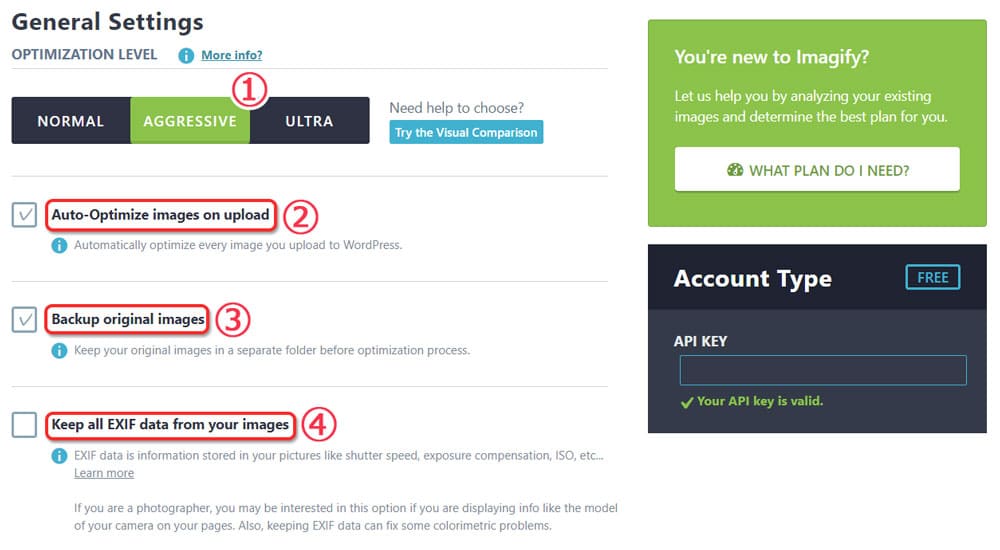
General Settings

① OPTIMIZATION LEVEL
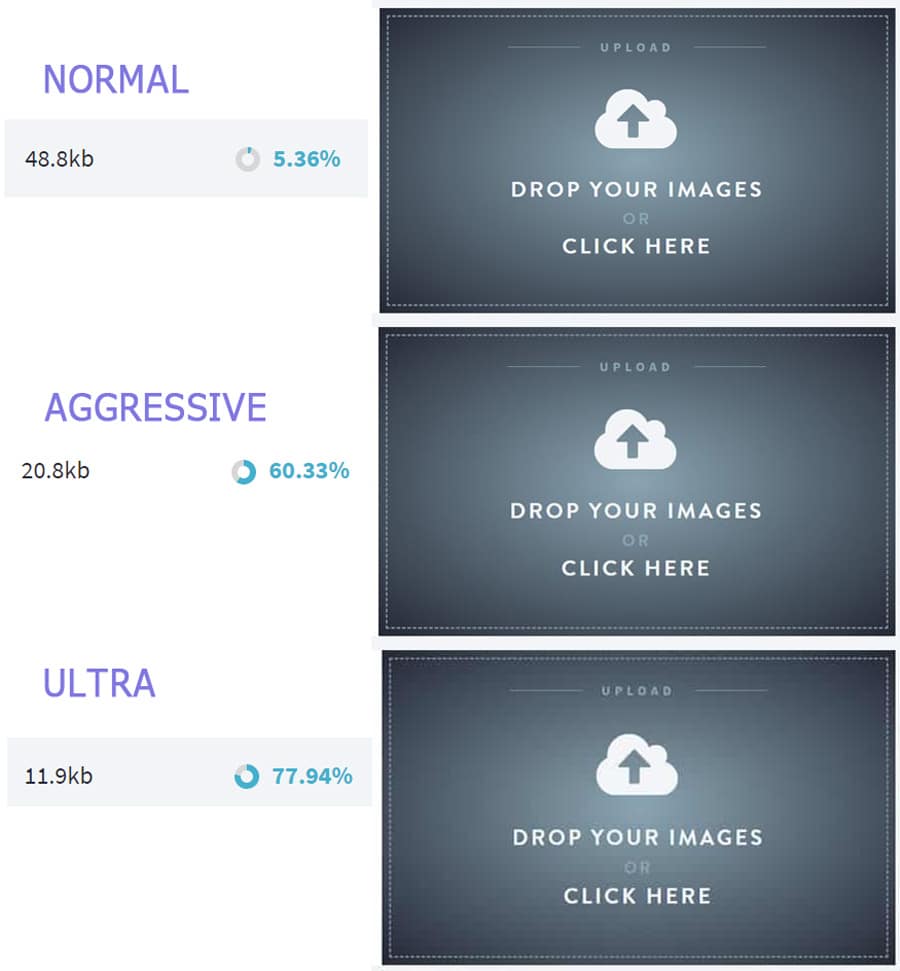
画像の圧縮度合いを「NORMAL」「AGGRESSIVE」「ULTRA」の3段階から選びます。
参考に、約52kbの画像を3段階で圧縮してみました。

違いが分かりにくいかも知れませんが、拡大してみるとULTRAの劣化具合がよく分かると思います。
毎回、このように劣化するわけでは無く、元の画像の大きさや被写体などによって劣化具合は異なります。
② Auto-Optimize images on upload
チェックを入れると、アップロードした画像を自動で圧縮してくれます。
これは絶対やっておいたほうがいい設定ですね。
③ Backup original images
チェックを入れると元の画像を保存しておいてくれます。
元の画像があれば、圧縮のやり直しや圧縮率の変更が可能です。
圧縮率の変更は、「メディア」 > 「ライブラリ」で操作します。

あとで後悔しないように元の画像は保存しておきましょう
④ Keep all EXIF data from your images
EXIFデータとは、カメラの機種や撮影場所など撮影時の情報です。
EXIFは画像に埋め込まれており、チェックマークを外すとEXIFは消去されます。
少しですがデータは軽くなり、個人情報の漏洩も防げます。
EXIFで嘘のアリバイを見破られることもあります
Optimizationの設定

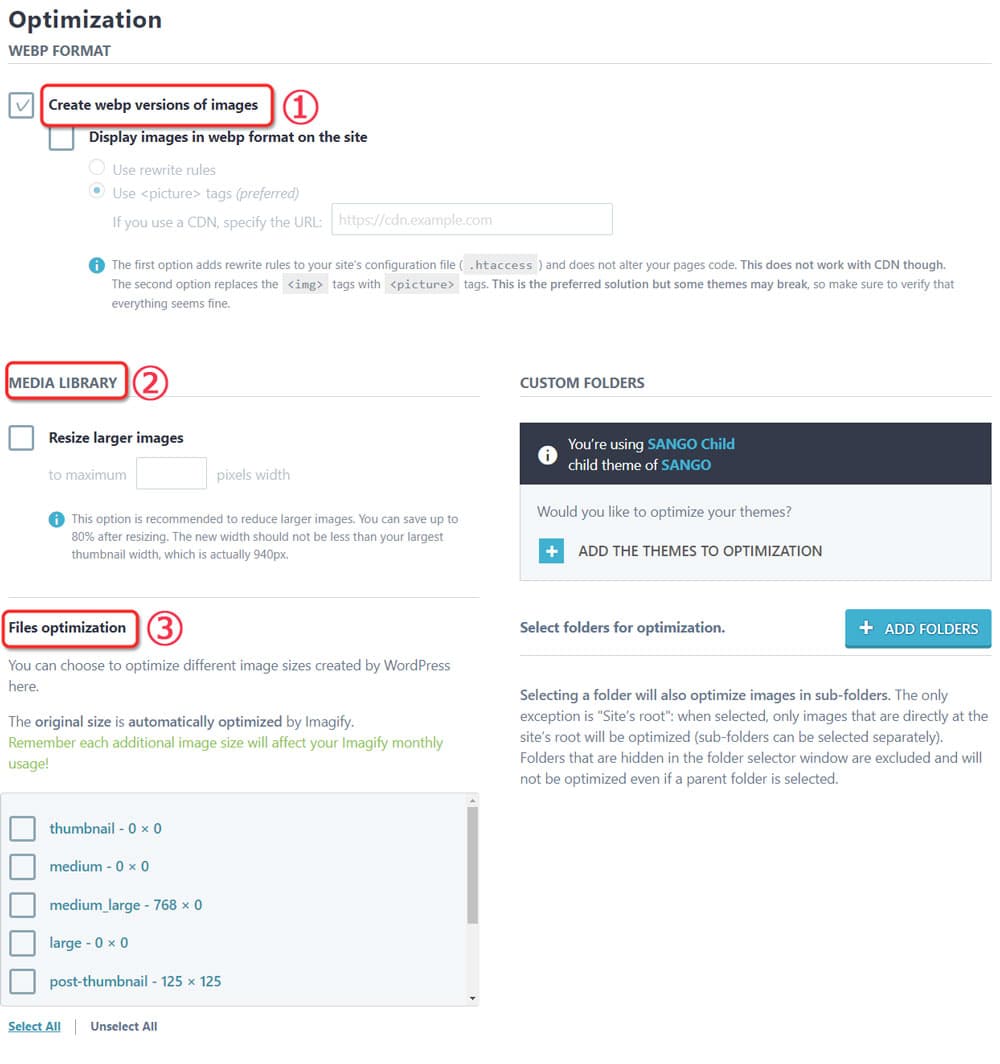
① WEBP FORMAT
WebP(ウエッピー)はGoogleが開発した画像のファイル形式。データ容量を小さくできるのが特徴です。
しかし、WebPはAppleのSafariに対応していないため、WordPressのプログラム(.htaccess)の変更などが必要です。
WebPを使用しない方は、チェックを外してください。
WebPへの対応はまだ時期尚早だと思います、とりあえず、使用しなくてOKです。
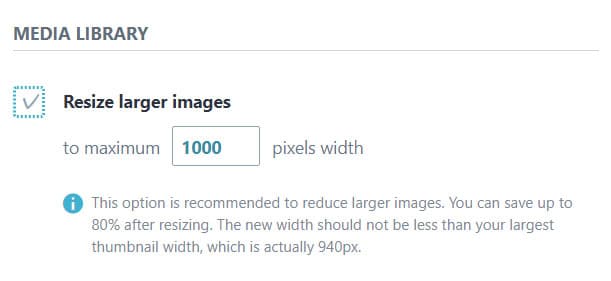
② MEDIA LIBRARY
画像の横幅の上限を決めておくと、大きすぎる画像を小さくしてくれます。
横幅の上限は、テーマによって異なります。
たとえば、SANGOのメインカラムの横幅は700pxです。
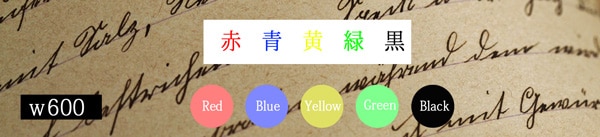
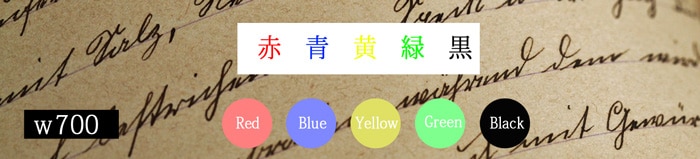
なので、下のように700px以上の1000pxや1300pxの画像を貼り付けても、全て700pxで表示されます。




じゃあ上限は700pxかというと、そうでもありません。
ユーザーのパソコンモニターの大きさが違うことや拡大表示することも考えておかないといけないからです。
上の画像も拡大すると、600px、700pxの画像からぼやけてくるのが分かると思います。
個人的にはメインカラムが700pxなら、900~1000pxくらいが上限で良いと思います。

アップロードする前に1000px程度にリサイズしておくと、無料の圧縮上限25MBの消費を節約できますね
③ Files optimization
WordPressは画像をアップロードすると、サムネイルなど別サイズの画像を何種類か自動で作ります。
テーマもサムネイルを作るように設定されています。

Files optimizationでは、そのサムネイルを圧縮するか決めます。
ただし、無料版のimagifyの圧縮上限25MBはサムネイルの圧縮でも消費していきます。
たとえば100Kbの画像をアップロードしたとき、圧縮画像量の計算では130Kbとかになります。
そもそもサムネイルは画像サイズが小さいので、全て圧縮無しでも良いと思います。
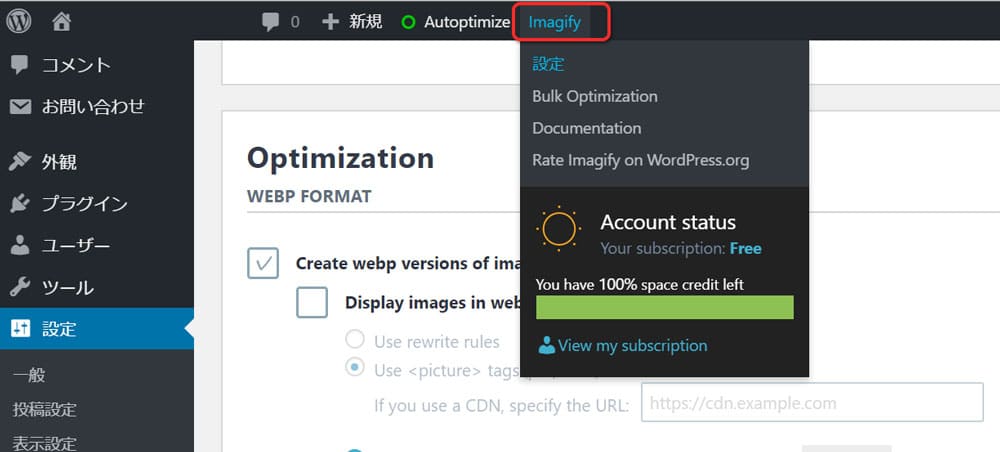
Display Options

SHOW TOOLBAR MENU
チェックを入れると、画面上部にImagifyへのショートカットボタンを設置できます。

imagifyの使い方
上記の設定でアップロードごとに圧縮しない設定にしたとき、または、すでにアップロードした画像の圧縮するときは次の方法でおこなってください。
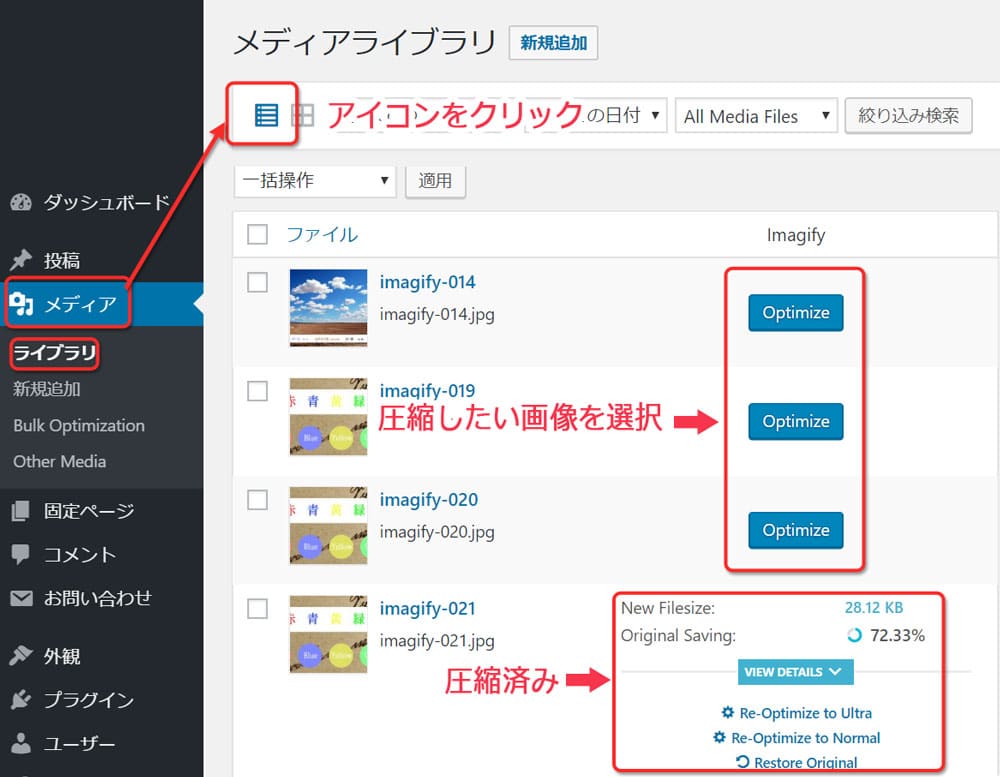
画像1枚ごとに圧縮
メディア > ライブラリ > 左上のアイコンを順にクリックすると、画像の一覧が圧縮状況とともに確認できます。

圧縮したい画像の右にある「Optimaize」をクリックすると、その画像だけを圧縮できます。
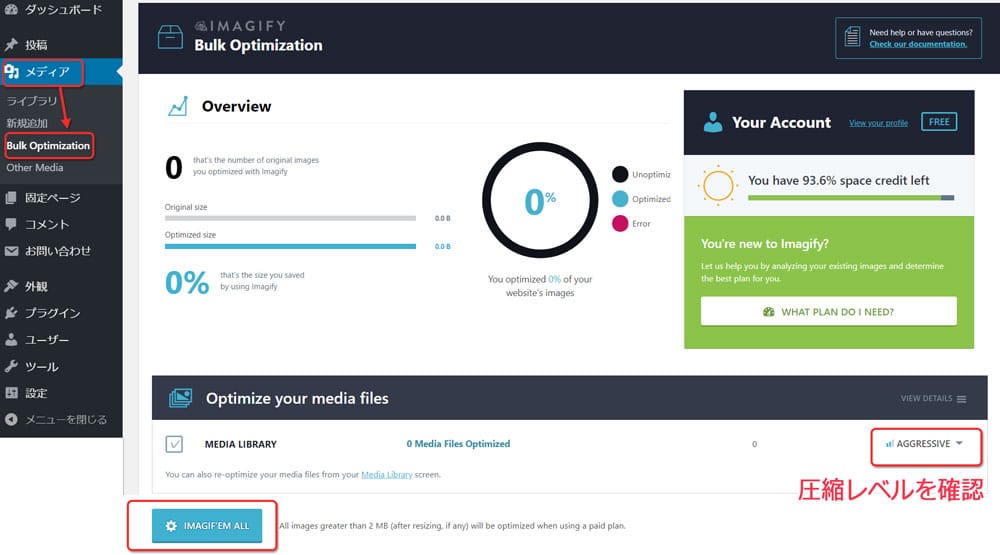
過去画像をまとめて圧縮
すでにWordPressにアップロードした画像も圧縮することが出来ます。
メディア > Bulk Optimizationの順にクリックします。

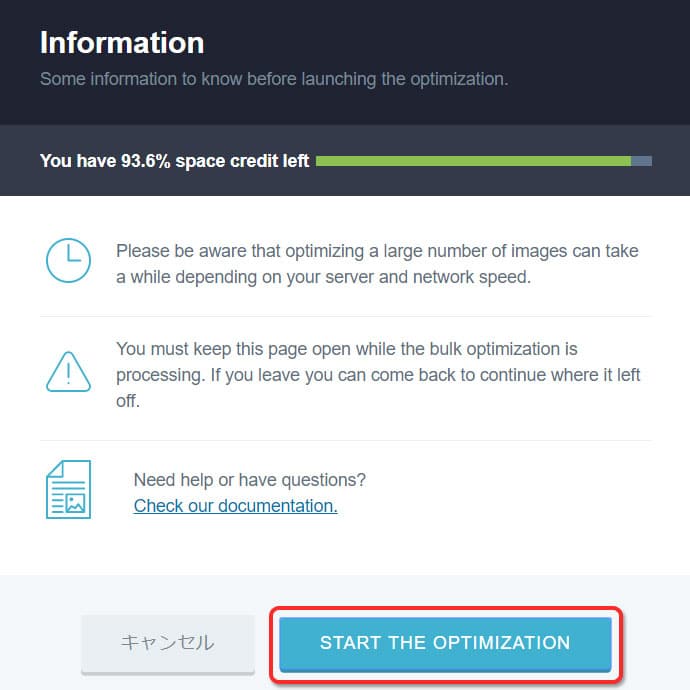
圧縮レベルを確認し、一番下にある「IMAGIF’EM ALL」ボタンをクリックすると別ウインドウに注意書きが表示されます。

注意書きには、画像サイズによっては時間がかかること、最適化中はページを閉じないことが書かれています。
問題なければ「START THE OPTIMIZATION」ボタンをクリックします。
ただし、無料版は1ヶ月に25MBなので、過去の画像を圧縮するとすぐに上限に達する可能性があります。
その場合は、1ヶ月待つか有料版を検討してみてください。
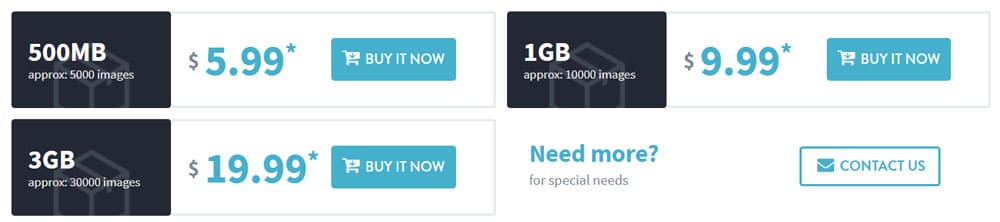
有料版は月額のほか、単発のプランもあります。

「imagify」のよくある質問
プラグイン「imagify」を外したら、圧縮した画像はどうなりますか?
圧縮した画像はプラグインが無くても圧縮した状態のままです。なぜなら、圧縮は画像を元に戻せない不可逆圧縮(もとに戻せない圧縮)を行っているからです。ほとんどの画像最適化プラグインは不可逆圧縮なので、プラグインを外しても画像は元に戻りません。
他の画像最適化プラグインと圧縮率の違いは?
imagifyの各モードと「Compress JPEG & PNG images」「EWWW Image Optimizer」を比較してみました。画像のオリジナルサイズは145 KBです。
EWWWの圧縮率が低いのは、無料版EWWWが可逆圧縮(もとに戻せる圧縮)を行っているからです。有料版は不可逆圧縮も選べます。また、圧縮率は画像によって異なるので参考数値と捉えてください。
モード別の圧縮率
| プラグイン:モード | 圧縮後(率) |
| imagify:Normal | 132KB(91.0%) |
| imagify:Aggressive | 99 KB(68.2%) |
| imagify:Ultra | 75 KB(51.7%) |
| Compress JPEG & PNG images | 83KB(57.2%) |
| EWWW Image Optimizer | 137 KB(94.4%) |
こちらをぜひ参考にしてください。
https://tacademy.jp/pagespeed/

コメント