こんにちはTac^^です。
ブログサイトを運営している人の中には、アフィリエイト広告をサイト内に表示させている人がたくさんいますね。
代表的なものとして、Googleアドセンス・Amazonアソシエイト・楽天アフィリエイトなどがあります。
楽天アフィリエイトは楽天アカウントを持っていれば誰でも広告を貼ることができますが、GoogleアドセンスとAmasonアソシエイトは審査に合格しないと広告を貼ることができません。
私もAmasonアソシエイトに申請してみましたが、落ちました。
20連敗くらいしてますね。
もう少しブログが育ったらまた申請してみます。
もしもアフィリエイトのAmasonとは提携できましたので、もしもアフィリエイトのかんたんリンクを使ってAmasonの商品を紹介していくことにしました。
コクーンかんたんリンクが表示されない解決法WordPress
最初はうまく挿入できなかったのですが、cocoon内の設定を変えることで解決しました。
もしもアフィリエイトとは
広告を載せたい広告主と、広告をサイトに表示したいサイト運営者との架け橋となってくれるいわゆるASPと呼ばれる会社です。
登録は無料で簡単にでき、どうやってアフィリエイトをやったらいいかもサイトやメールなどで丁寧に教えてくれます。
かんたんリンク
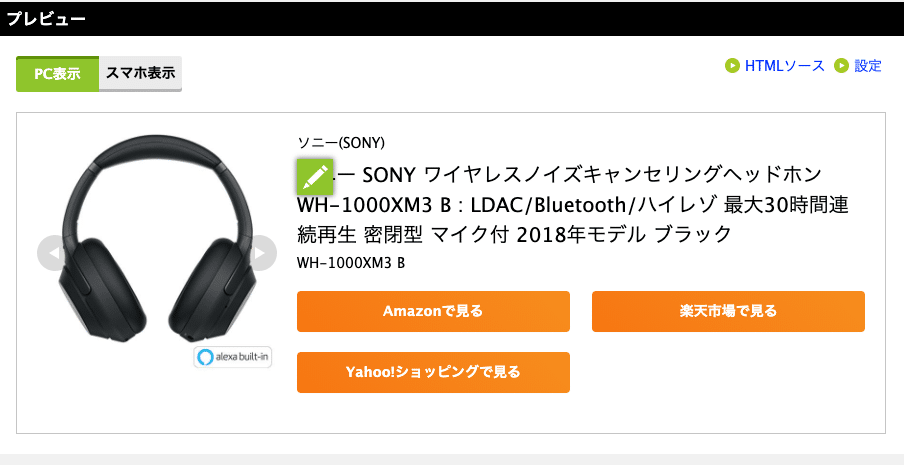
もしもアフィリエイトのかんたんリンクとは、画像のような商品リンクボタンを簡単に作成できる機能です。

こんな感じになります。↓
Amasonと楽天市場とYahoo!ショッピングのリンクボタンを一度に表示することができるので大変便利です。
コードを貼り付けても表示されない
このかんたんリンクを使ってブログサイトに広告を入れようと思ったのですが、カスタムHTMLブロックにコードを貼り付けても表示されませんでした。
cocoonの仕様の可能性もあるので問い合わせを検討していました。
cocoon フォーラム
後日再びGoogle検索して調べてみたところ、同じように困っている人がいました。
コチラの質問者さんの場合、リンクのコードを貼り付けると、フッターの下に表示されていました。
確認してみた
自分のサイトで確認してみたところ、下までスクロールしたらフッターの下に表示されていました。
今まで、入れたいところに表示されていないことだけしか確認していなかったので気づかなかった。。。。
で!解決法は?
cocoon作成者わいひらさんが提案した解決法
cocoon設定→高速化→下のほうへスクロール→【JavaScriptをフッターで読み込む】のチェックを外す
質問者さんはこの通りにやってみて解決できたようです。
私も、【JavaScriptをフッターで読み込む】のチェックを外してみたところ、ちゃんと入れたい場所にかんたんリンクを表示することができました。
コメント